Whether you’ve just started to incorporate inclusive design or accessibility into your design processes, or you’ve been working towards these objectives for a long time, it can sometimes be challenging to differentiate between all of the different methods and terms used.
The three main philosophies or methodologies that focus on extending access and inclusion for products and services are universal design, accessibility, and inclusive design.
Let’s break down where these processes overlap and how they differ in approach and implementation.
What do these terms mean?
Universal design
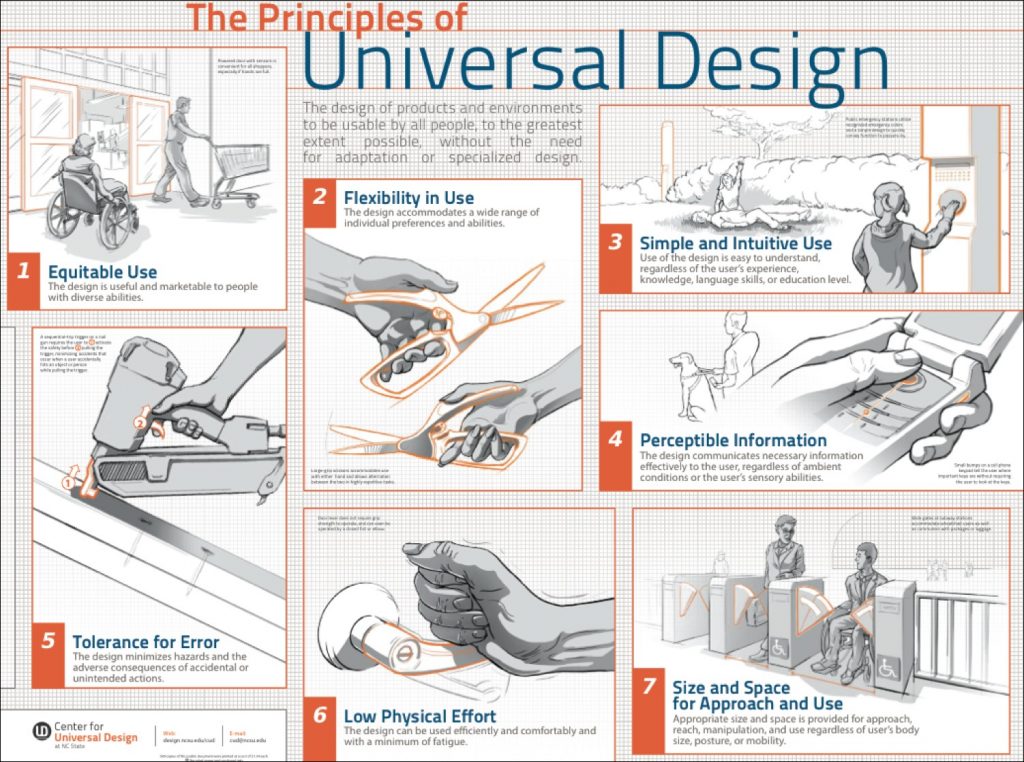
Universal design is a method of designing—based on seven universal design principles (as described below)—that works to make environments, services, and products, usable by the highest number of people. Some universal design principles include flexible use, simple use, and tolerances for error. Oriented around all of these principles is the goal of removing barriers for all users.
When using this design philosophy, designers create a single solution designed to reach the most people, without the need to supplement the solution in order to accommodate for people with different needs.
Universal design has its origins in architecture and industrial design but has recently expanded to include digital products and services.
Accessibility
Accessibility is focused on ensuring that there are no barriers to serving someone, through creating accommodations that solve a technical, design, physical, or cognitive barrier to engaging with a product or service.
Accessibility also includes testing the usability of products for different groups and implementing changes that help all users. This includes factors like environment, behaviour, contexts, and more. Strong accessibility processes use ongoing evaluation and user testing to maintain and expand use of accessible products and services. And true accessibility not only goes beyond serving people who are often commonly referred to as ‘disabled’ but helps improve access for everyone.
Accessibility advocates often describe inclusive design as providing access to product and services for people with recognized disabilities, but inclusive design is so much more than serving people of different abilities.
Inclusive design
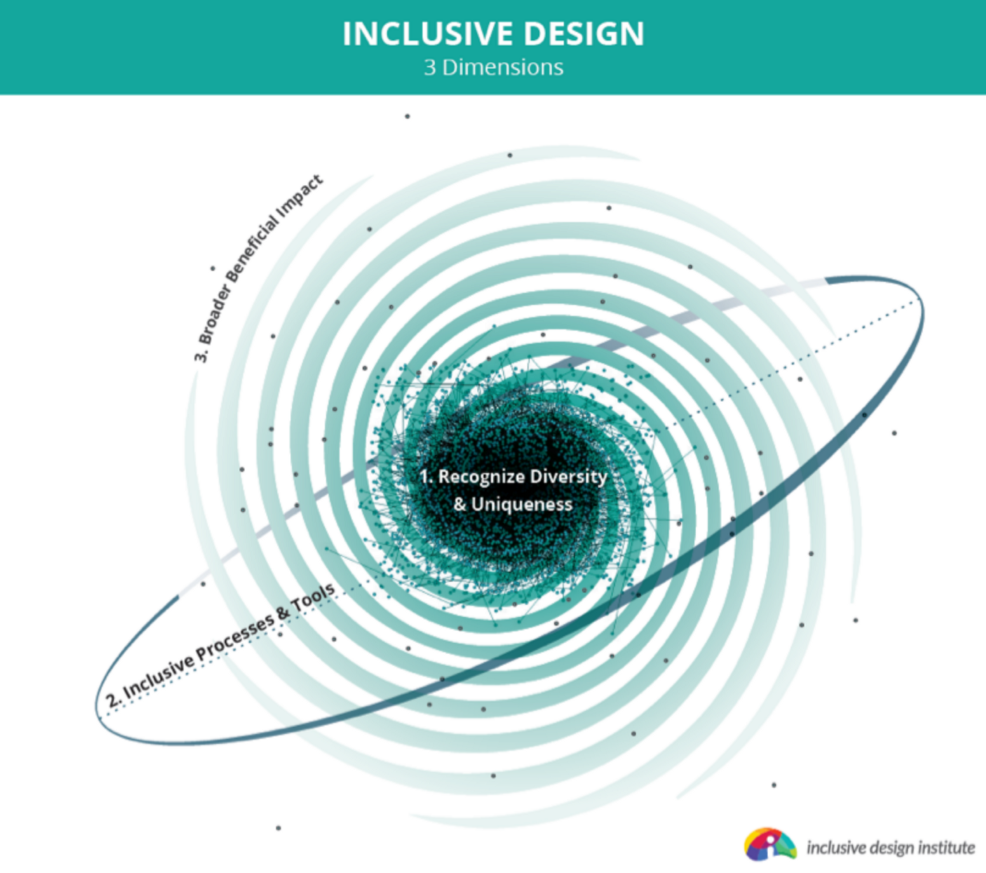
Inclusive design is a method or philosophy of designing that means welcoming diverse people to engage authentically with your organization, products, and services. It considers cultural, social, and other needs, which extend past those of the perceived ‘average’ or ‘typical’ user. It complies with legal accessibility codes, considers content itself (clear language and non-exclusionary language), and takes into account usability.
Inclusive design is about engaging authentically with the diverse people who make up markets and audiences, it is not only about accessible accommodations and serving individual edge cases.
Inclusive design helps us understand complex intersectional needs, and provides diverse segments of the market access to products and services. The outcomes of following an inclusive design process include reaching more of your current market, opening up new markets, and reducing the risk of alienating potential markets and users.
Universal design vs inclusive design
Inclusive design focuses on exploring ways of serving a full spectrum of people who make up a diverse market. This may involve different solutions or processes for different groups of people, rather than a one size fits all approach.
In comparison, universal design serves the broadest range of users possible, rather than trying to address individual accessibility or inclusion objectives. Typically, universal design doesn’t provide additional support for ‘edge cases’, instead, providing a single solution that serves the most extensive possible user base, without added accommodations.
Additionally, universal design has historically focused on places and architecture and recently been applied to products. Whereas inclusive design can be applied to each of these areas as well as systems and services.

Inclusive design vs accessibility
Accessibility primarily takes into account making an equivalent experience in physical or digital space for those with disabilities, usually through accommodations like keyboard navigation, curb cuts, captions, and many other methods. For the web, this involves following different standards for accessibility, including keyboard navigation, screen reader accessibility, and more, while user testing these solutions to make sure they provide an equivalent experience for all users.
Inclusive design extends solutions to all users who have a broad spectrum of intersectional needs, perspectives, and behaviours, rather than solely creating accommodations for specific disabilities. It focuses on a more holistic group of solutions and processes, taking into account identities, culture, and diverse perspectives in a design process of research and co-design.
Accessibility doesn’t necessarily take into account different identities, cultures, or perspectives, and focuses more on adapting content to support different modes of interaction and engagement.

Considering universal design, inclusive design, and accessibility is key to making products and services that are not only functional, but delightful for all.
Because inclusive design considers accessibility and serves a broader spectrum of people with more intention than universal design, we are proponents of an approach to product and service design that is lead by inclusive design processes.
Not sure how to get started with inclusive design?
Check out our recommended approach to inclusive design, or get in touch to explore how we can work together.