On the 30th anniversary of the Americans with Disabilities Act, we find ourselves at an exciting point in history
In this video, I explore the three primary ways the accessibility and inclusion landscape has advanced over the last three decades, and why we’ve never been closer to access for all than we are today.
Transcript
Lee Dale:
As the Americans With Disabilities Act turns 30 we find ourselves at an exciting inflection point in history.
There are three factors that are together building towards the most accessible, most welcoming, most inclusive world we’ve seen over the course of humanity.
The first is a wave of societal change.
As awareness of individuality continues to grow and reach acceptance, as the differences between all of us and our intersectional and shifting needs are considered and as we see an increase in acknowledgement of marginalized communities and the systems that limit access and opportunity, all of this collective progress and ongoing change has helped those of us who are responsible for designing products and services, find new ways of working that better serve people.
The second is legislation.
Our collective efforts towards access and opportunity for all are supported by legislation, such as the Americans With Disabilities Act, or ADA alongside AODA, which is an equivalent legislation here in Ontario, Canada, as well as many other global and regional accessibility compliance and human rights requirements. This legislation has helped raise the profile of accessible solutions and the cost of noncompliance.
All of this applies to our physical world as it does to digital, but it’s technology, especially digital channels that are the third factor.
Over the past 10 years, a combination of computer power, software, and interaction models in web browsers, apps, and other connected devices have made it easier than ever to engage with content.
As an example, 15 years ago, screen readers that help translate interfaces on screens into words that are spoken aloud costs thousands of dollars. Now they’re built into your smartphone in evermore intuitive ways. You can see this yourself if you turn on VoiceOver on an iPhone, or TalkBack on Android.
This combination of access to previously expensive technology that is now a default part of the most widely used devices in the history of humanity changes everything, but this is also why it’s so important that all designers take the time now to build accessible and inclusive practices into their work.
It’s easier than ever to access content if we designed for access and it’s easier than ever to design for access, because the tools are available to all of us.
Let’s work together to realize the impact of this inflection point and ensure access for all.
Are you ready to try out VoiceOver on iPhone or TalkBack on Android?
I mentioned in the video two different screen reading technologies: VoiceOver and TalkBack, for iPhone and Android respectively.
Looking at your website and the content you promote through these services is an excellent way to understand how capable these services are and if you have any gaps in how you’re sharing content that may be limiting your access to market.
Here’s how to enable these accessibility tools:
How to enable screen reading on an iPhone (VoiceOver)
VoiceOver is a screen reading accessibility feature on iOS that reads content on the screen aloud and enables gesture control of the device.
You can turn on VoiceOver on an iPhone using the following steps:
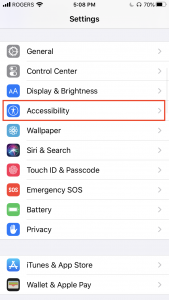
1. In your phone’s settings, tap on the accessibility section

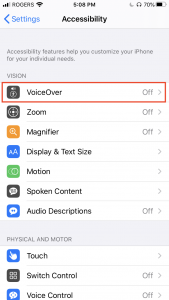
2. Once in the accessibility menu, VoiceOver is the first option under “Vision”

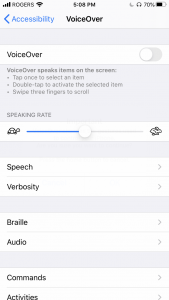
3. In the settings for VoiceOver, there is a toggle switch to turn on/off VoiceOver, and other options to customize things like reading speed, speech, and commands.
How to enable screen reading on an Android device (TalkBack)
Similar to VoiceOver on the iPhone, Android devices on the newer editions of the Android operating system have a screen reading feature called TalkBack.
You can turn on TalkBack using these steps:
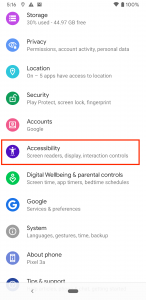
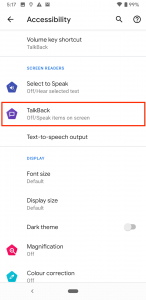
1. In the phone’s settings, tap on the “Accessibility” option

2. Once in the accessibility menu, tap on the “TalkBack” option

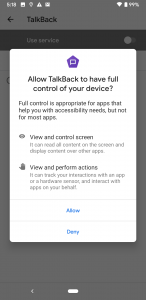
3. From there, you should get a pop-up window asking if you want to enable TalkBack on the device. Once you confirm, TalkBack will be turned on and activated.

Whether it’s apps, websites, or web apps, determining the accessibility of these digital products is best done through real testing with accessibility tools and the people who use them.
From there, you can embed accessible research, design, and testing processes into your team’s workflow from the start, saving time and money by avoiding future reworks to meet usability and compliance requirements.
Need help improving accessibility and inclusion in your products and services?
Our approach to inclusive design can help your team executive more usable, accessible, and inclusive products and services.
It really is easier than ever to access content when we design for access. And it’s easier than ever to design for access because the tools are available to all of us. Let’s work together to realize the impact of this inflection point and ensure access for all.