CATEGORIES
- All terms
- Digital excellence
- Inclusive design
- Learning & Development (L&D)
- Product strategy
- Service design
- Web accessibility
TERMS
A
- a11y
- #a11yTO
- Ableism
- Accessibility Statement
- ADA
- Adaptive Technology
- ADDIE
- Allyship
- Alt tags
- AIGA
- Anti-racist
- AODA
- ARIA labels
- RGD
- Authoring tools
- Automated accessibility checkers
B
C
- CDS
- Captions
- Cohorts
- Communities of practice
- Continuous improvement
- Cultural mosaic
- Current state
- Customer journey
- Customer journey mapping
- CVAA
D
- Dark patterns
- Decolonization
- Diary study
- Differentiated learning
- Digital maturity
- Digital transformation
- Disenfranchised
- Diversity
- Diversity, equity, and inclusion
E
- Edge case
- eLearning
- EN 301 549
- Equality Act
- Equity
- Equity-centred
- Ethnography
- Evaluative research
- Experience mapping
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
- Screen readers
- Section 508
- Self-regulated learning
- Service blueprint
- SDGC
- SDN
- State change
- System strategy
- Systemic racism
T
U
- UI
- Unconscious bias
- Underrepresented
- Unintended consequences
- Universal design
- Universal Design for Learning (UDL)
- Usability
- Use case
- User interviews
V
W
a11y
‘a11y’ is a numeronym for the word ‘accessibility’.
A numeronym is a word where a number is used to form an abbreviation.
There are 13 letters in the word ‘accessibility’. Beginning with an ‘a’, followed by 11 letters, then ending with ‘y’, therefore ‘a11y’.
Related:
Web accessibility #a11yTO#a11yTO (#a11y Toronto)
#a11yTO, or A11y Toronto, is a meetup group and volunteer organization that brings together designers, developers, and other accessibility advocates to discuss best practices and case studies, and educate people new to accessibility on how to get started. Their programs also include a series of conferences, most notably #a11yTO Camp in the spring, and #a11yWeekTO every October.
Related:
Web accessibility a11yAbleism/Ableist
Ableism, or being ableist, is acting, speaking, or behaving in a discriminatory way towards disabled people or people with accessibility needs.
This discrimination can include explicit verbal discriminatory or derogatory language, and discrimination like deprioritizing or dismissing accessibility needs or accommodations. For instance, using language like “crazy” or “insane” as a descriptor is ableist towards those with mental health conditions.
Related:
Inclusive design Web accessibility a11y AODA ADAAccessibility Statement
An accessibility statement summarizes your efforts to produce the most accessible version of the site, interface, or course you’re delivering.
Within the accessibility statement you can note what measures you’ve taken (for example, ensuring adequate colour contrast for text legibility, adding transcripts for videos, and more), what interaction models have been tested (for example, responsive screen sizes, keyboard navigation, screen readers, zooming), what you know is working well, and any considerations or known issues (for example, testing with one kind of screen reader, but not others. ie, NVDA, but not JAWS).
In addition to these notes, offer a pathway to access support for any additional feedback or accommodations support.
Your accessibility statement should be prominently linked from your interface. For example, as a primary link in your website footer, from the main course landing page, and within any onboarding content.
Related:
Digital excellence Inclusive design Web accessibility a11yAmericans with Disabilities Act (ADA)
The Americans with Disabilities Act (ADA), is the legislation that defines accessibility standards at the federal level in the United States. ADA is also based on WCAG 2.0 standards. If you’re an organization based in the United States, it’s important to comply with these standards to avoid legal action under ADA or section 508 (defined below).
Related:
Web accessibility Web standards WCAG 2.0 / WCAG 2.1 AODA Section 508Adaptive Technology
Adaptive technology is technology that has been specifically designed to help people with disabilities navigate technology interfaces and perform specific tasks. For example, screen readers allow people with visual impairments to access text on a screen by converting it to speech.
Related:
Inclusive design Web accessibilityThe ADDIE model
The ADDIE model is a framework for delivering more effective training and development and is particularly prevalent in workplace training.
The acronym stands for:
- Analyze
- Design
- Develop
- Implement
- Evaluate
Related:
Learning & Development (L&D) Bloom’s taxonomyAllyship
Allyship is when members of a group that hold power or privilege take actions to advocate for and improve the position of people in underrepresented, marginalized, or disadvantaged groups.
Allyship requires active changes in behaviour and actions, as well as pushing for others with privilege to make the same changes. Allyship is a way of leveraging one’s privilege towards positive change and working towards more equity in workplaces and in society.
Related:
Inclusive design Performative allyship Marginalized Disenfranchised Privilege Belonging EquityAmerican Institute of Graphic Arts (AIGA)
AIGA, or the American Institute of Graphic Arts, is a professional association for designers based in the United States and abroad. Although originally focused on graphic design, designers from many different disciplines now attend, present at, and organize their community events, conferences, and workshops. AIGA is the oldest and largest professional organization of its kind in the world.
Related:
GDC RGDAnti-racist
Anti-racist is a term that describes active, deliberate efforts and ways of working to eliminate white supremacy and racist structures and systems in society. Rather than simply being not racist, which is a passive stance on racism, anti-racist describes actively working towards and advocating for dismantling racism in institutions, workplaces, and in society.
This term also describes a deeper understanding of the ways that whiteness and white supremacy negatively impact Black, Indigenous, and people of colour’s (BIPOC) lived experiences, through systemic and structural racism. Anti-racist groups and people take action to combat systemic racism throughout society and the structures we all operate within.
Related:
Inclusive design BIPOC Systemic racism Marginalized Disenfranchised Unconscious biasAccessibility for Ontarians with Disabilities Act (AODA)
The Accessibility for Ontarians with Disabilities Act (AODA) is Ontario’s version of accessibility legislation. Based on requiring compliance with WCAG 2.0, AODA has general compliance requirements that many organizations must meet by January 2021, specifically, government organizations, and all organizations with more than 50 employees operating in Canada.
It is strongly recommended that all organizations in Ontario work towards WCAG 2.0 AA compliance to meet AODA legislation in the future in order to ensure future compliance requirements and simply to improve website user experience for all users.
Related:
Web accessibility Web standards WCAG 2.0 / WCAG 2.1 ADA Section 508Accessible Rich Internet Application (ARIA) labels
ARIA labels, or Accessible Rich Internet Application labels, are a type of code attribute that allows developers to add descriptions and context to the elements on a webpage for users of screen readers.
ARIA labels can be used as labels for text fields, interactive widgets like accordion or slider controls, or as supplementary text for links and buttons.
If you have a number of similar links on a page, such as ‘learn more’ or ‘get started’ you would use an ARIA label to better identify the topic of these links, such as writing “Get started with accessibility today”.
Related:
Web accessibility Web standards Automated accessibility checkers Alt tags WCAG 2.0 / WCAG 2.1 AODA ADAAssociation of Registered Graphic Designers (RGD)
RGD, or the Association of Registered Graphic Designers, is the Canadian equivalent of AIGA, alongside GDC. Initially based in Ontario, RGD hosts events and includes members from across Canada. With a historical focus on graphic design, RGD’s members now include interaction design and digital professionals. RGD both offers professional certifications to designers, as well as organizing conferences and events like the annual Design Thinkers events in Toronto and Vancouver.
Related:
GDC AIGAAutomated accessibility checkers
Automated accessibility checkers use WCAG accessibility standards to check your site’s code for accessibility issues, like missing alternative image descriptions, missing ARIA labels, or colour contrast issues.
Examples of these kinds of accessibility tools include Lighthouse, AxE, SiteImprove, Firefox Inspect, Microsoft Accessibility Insights, and many others. These tools are focused on code and technical compliance. They do not test for usability, inclusivity, or comprehensive screen reading capabilities.
Using automated accessibility checkers alone to improve your accessibility will not ensure a wonderful user experience. That’s why we developed the Essential Website Audit service.
Related:
Web accessibility Screen readers ARIA labels Alt tags WCAG 2.0 / WCAG 2.1 AODA ADABelonging
Belonging is a feeling or experience of feeling welcomed and embraced by a person, group, organization, or within a space. At its core, belonging is about feeling comfortable in being true to yourself and sharing your true self with the people around you, as well as being able to fully participate in something, whether it’s an affinity group, the use of a service, or being an employee at an organization.
Related:
Inclusive design Diversity, equity, and inclusionBi-modal flexible learning model
Kerry Shield’s bi-modal flexible learning model is a learner-centred model that supports course delivery in two options:
- Synchronous online delivery with an asynchronous option for learning
- Synchronous in-person delivery with an asynchronous option for learning
This model empowers learners with choice and flexibility to learn at their own pace without missing course information. Beyond delivery, this model incorporates Universal Design for Learning (UDL) principles into course design to ensure learners can engage with the course material and demonstrate their achievement of learning outcomes in multiple ways.
Reference: Shield, K. (2023, April 17). A case for bi-modal flexible learning, part 1, Faculty Focus.
Related:
Learning & Development (L&D) Universal Design for Learning (UDL)BIPOC
BIPOC is an acronym that stands for Black, Indigenous, People of Colour. It is an expansion of the acronym POC in order to acknowledge the systemic issues that particularly target Black and Indigenous people.
BIPOC is sometimes further expanded to be QTBIPOC, representing acknowledgement of Queer and Trans BIPOC individuals.
Related:
Inclusive design Anti-racist IntersectionalityBloom’s taxonomy
Bloom’s taxonomy is a hierarchical model of classifying educational objectives, building from remembering to understanding, applying to analyzing, evaluating and, finally, creating.
- Remembering: recall facts and basic concepts
- Understanding: explain ideas or concepts
- Applying: use information situationally
- Analyzing: draw connections among ideas
- Evaluating: make and defend judgments
- Creating: produce new or original work on the topic
Instructional design practices help accelerate higher-order thinking for course participants to move beyond remembering and understanding toward application, analysis, and more.
Related:
Learning & Development (L&D) Instructional designCanadian Digital Service (CDS)
The CDS, or Canadian Digital Service, is the department of the Canadian Federal government whose focus is to improve digital products and services delivered by the government. They collaborate across all of the federal government’s services and products to put user needs at the forefront of government service delivery.
Related:
Service design ODSCaptions
Captions are text that appear on the screen over a video file in a way that corresponds with the spoken audio and other sounds as they happen throughout the video.
Captions are used so that people who can’t or do not want to listen to the video’s sound can still understand the video’s content as the video plays. Captions are also a requirement for creating accessible video content.
Many online video services offer automated captioning, including live conferencing tools such as Google Meet or Microsoft Teams, and video players like YouTube or Vimeo. However, these computer-automated captions do not often understand people’s names, accents, or other specialized terms or jargon. It is ideal to use a captioning service like Rev to prepare a more accurate file that can be used for both captions and transcripts.
Related:
Web accessibility TranscriptsCohorts
Cohorts is a term often used in statistics and research to describe distinct groups of people that may have similar objectives, needs, or traits. Cohorts are similar to user groups, segments, and other ways of describing groups of people in design, research, and learning.
Related:
Digital excellence Learning & Development (L&D) Product strategyCommunities of practice
Communities of practice are an effective way to enhance online learning and self-directed learning by allowing learners to explore content and practice new skills together. Such communities have been shown to increase student satisfaction and retention (Leong, 2011) in e-learning programs.
Reference: Leong, P. (2011). Role of Social presence and Cognitive Absorption in Online Learning Environments. *Distance Education* , *32* (1), 5-28. doi: 10.1080/01587919.2011.565495
Related:
Learning & Development (L&D) Self-regulated learning LMS Universal Design for Learning (UDL)Continuous improvement
Continuous improvement is an approach that monitors the interactions and outcomes of a product or service after launch through validated learning and ongoing iteration. The objective of this approach is to find ways to consistently improve customer experience and optimize your organization’s efforts. This is driven by the unique opportunity in digital, where you can track and learn from every interaction, every person, every click or tap that occurs across digital channels.
Validated learning helps us pinpoint where we can focus efforts to improve customer experience and service delivery on an ongoing basis. This involves using user analytics, user testing, and other data gathering to inform these efforts.
The iterative process of continuous improvement means continually working to increase conversions, drive engagement, and make sure the team is working optimally towards meeting user needs and business goals.
Related:
Digital excellence Product strategy Service designCultural mosaic
A cultural mosaic is a society that retains the unique elements of immigrants’ cultures alongside the dominant culture, rather than forcing assimilation/changing immigrant’s culture to match the dominant one.
For example, Canada is considered to be a cultural mosaic. while the United States is considered a melting pot.
Related:
Inclusive design Melting potCurrent state
Current state is a term used in service design, often during service blueprinting, to identify the current service model and customer experience for an existing service.
The current state of a service includes everything from the processes in place, to the current customer journey, to the people and other elements operating “behind the scenes” that allow a service to be fulfilled.
Related:
Service design Future state Customer journey Customer journey mapping Service blueprintCustomer journey
Also known as: consumer journey, user journey
The customer journey is the path the user takes in deciding whether or not to purchase and continue to use a product or service. This includes their journey in making a purchase decision as as well as their journey during and after experiencing the product or service.
At each stage of the customer journey, the user has needs and goals. By understanding these needs and goals, organizations can engage with customers across physical and digital touchpoints to help users move through each stage of the journey.
Often, organizations look at the customer journey through the lens of the touchpoints where they know they’re already interacting with consumer. This is a limiting view that can dearly cost an organization as the customer journey typically extends beyond direct touchpoints through an extended series of stages that don’t necessarily or even can’t involve your organization. This is why it’s so important to understand the journey from the customer’s point of view, and then confirm of there are places across that extended journey where your organization can have an impact.
Related:
Product strategy Service design Touchpoint Customer journey mapping System strategy Service blueprintCustomer journey mapping
Also known as: journey mapping
The customer journey map helps identify each stage of a consumer’s decision-making path, including before, during, and after using a product or service.
Interviews, observation, and other tactics help determine the customer’s decision-making process. Customer journey maps also identify consumer pain points organizations can address by modifying a product or service to better connect with, serve, and retain customers.
With a customer journey map, you have a clear path for improving service delivery across the entire organization while meeting customer needs and expectations.
Related:
Product strategy Service design Touchpoint Customer journey System strategy Service blueprintCVAA (Communications and Video Accessibility Act)
CVAA or, The Twenty-First Century Communications and Video Accessibility Act, is American legislation passed in 2010 that governs the accessibility of video and other multimedia content, for online, television, and other distribution channels. For example, for TV shows that have aired on television, they are legally required to have captions when they are streamed online.
Related:
Web accessibility WCAG 2.0 / WCAG 2.1 ADA Section 508Dark patterns
Dark patterns are ways that organizations or designers nudge or trick users into taking action that they might have not intended, or that make it intentionally difficult for a user to complete a task.
An example of a dark pattern is a process that makes it very difficult for a user to cancel a subscription. By hiding options within multiple menus, writing instructions that confuse a user (e.g. making them think they succeeded in completing a task when they didn’t), or requiring multiple unnecessary steps to complete a task, these kind of user hostile dark patterns set a bad tone for your customer relationship.
Related:
Product strategy Service design Intuitive UsabilityDecolonization
Decolonization is a word used to describe the dismantling of colonialism-originated structures in nations and societies. Primarily, it is focused on returning power to Indigenous or other people impacted by colonial rule in order to address the imbalance of power and privilege created by the history of colonialism and systemic racism.
Related:
Inclusive design Anti-racist Systemic racismDiary study
A diary study is a type of qualitative user research, which typically involves a user recording their activities, thoughts, or behaviours over time at regular intervals (for example, when you wake up, or just before bed, each day for a week, after a phone call, or each time you brush your teeth, and so on).
This type of qualitative data helps teams better understand user behaviour, especially in cases where it isn’t practical to observe users directly. A diary study enables organizations to see how the usage of a product or service varies depending on different contexts and over time.
A public transit user recording when they took public transit, along with their experiences, thoughts, conversations, and differences about each trip over a period of two weeks would be an example of a diary study for a public transit agency.
Related:
Inclusive design Product strategy Service design Ethnography Evaluative research Generative research Qualitative researchDifferentiated learning
Differentiated learning is a philosophy of teaching that involves the idea that a teacher should avoid only teaching one way to the entire class. Instead, each student needs to be engaged in different ways based on their preferences, strengths, and weaknesses.
Online courses are particularly well suited to support differentiated learning by offering multiple modes of learning, self-directed learning, and more accessible and varied access to learning materials.
Related:
Learning & Development (L&D) Universal Design for Learning (UDL) Universal design EquityDigital maturity
Also known as: digital readiness
Digital Maturity is an organization’s ability to adopt emerging technologies and processes and adapt to changing markets and competition with capable decision-making and digital savvy teams.
When organizations achieve digital maturity, they are capable of identifying and implementing technology to match their business goals, improve their service delivery on a continuous basis, and continually grow their digital capabilities and upskill their staff.
We describe this achievement as “digital excellence.”
Related:
Digital excellenceDigital transformation
Digital transformation is the changing of organizational processes and capabilities by leveraging technology and new interaction models. Through digital transformation, organizations can provide a superior customer experience and optimize team efforts.
Digital transformation can extend product and service delivery to provide increasing value, hone existing digital channels and products, and define new initiatives that drive customer engagement and retention.
Digital transformation is not just about technology, as it impacts people and processes through core tenets such as human-centered design, continuous improvement, and upskilling to grow the digital maturity of the organizational and team members.
Related:
Digital excellence Product strategy Service design Continuous improvement Digital maturityDisenfranchised
Disenfranchised is a term used to describe a group of people who have had power taken away from them, or who lack certain inherent privileges or power that other groups have.
Disenfranchised was originally used to describe groups that were not given or were stripped of the right to vote, but has since expanded in definition to include any circumstance where a group of people loses power and has their rights violated.
Related:
Inclusive design Systemic racism Marginalized PrivilegeDiversity
Diversity is the representation of individuals who identify with a wide range of intersectional identities, including ethnicity, religion, race, sexual orientation, gender identity, age, physical and cognitive abilities, and socioeconomic status.
Related:
Inclusive design Inclusive EquityDiversity, equity, and inclusion
Also known as: DEI or EDI, D&I, diversity strategy
The umbrella of terms included under DEI involves programs, processes, and theories for strategies and methods of making organizations, spaces, and groups more inclusive and welcoming to all.
At an organizational level, this means building structures for hiring and retaining diverse teams, and creating more inclusive ways of working, where more diverse voices are heard and embraced. This can take a variety of forms, from creating internal task-force groups, to process changes for working and meeting with colleagues, to the language used in corporate communications, and much, much more.
From there, these structures can lead to the creation of more inclusive products and services if paired with an inclusive design process, to welcome a wider spectrum of both employees and customers to engage with and feel welcomed by your organization.
Related:
Inclusive design Privilege Unconscious bias Belonging Inclusive Equity DiversityEdge case
The term edge case is used to describe an atypical or less commonly encountered use case or user for a product or service. The traditional approach implies that the edge cases are more difficult to solve and serve fewer people and therefore are to be avoided. The long-held belief is that organizations can serve most of their addressable market without solving these tougher challenges.
As a result of this traditional approach, edge cases would often not be accommodated by a product or service, making it more difficult or even unusable in these cases.
For example, for a website, an edge case could be considered someone who would exclusively view the site in high contrast mode due to an uncommon vision impairment. However, this kind of consideration would be a common benefit for many users, not just those with a particular kind of vision impairment. Dismissing such a benefit because it may impact only a small percentage of users would be a detriment to the overall product and could require a significant effort to accommodate in the future.
As such, we know now that solving for the more difficult use cases first—particular when they lead to more ways to access content and engage with an organization—leads to much richer products or services that ultimately require less time and resources to capture market share.
Related:
Inclusive design Product strategy Service design Web accessibility Universal design Usability InclusiveeLearning
Also known as online education, online learning, online courses, and e-learning
eLearning is the process of delivering educational content or curriculum on a given topic to people through an online website, course, or Learning Management System (LMS).
eLearning is well suited to students of all ages, particularly in a hybrid learning environment that includes both live and self-directed instruction and online and in-person engagement with educators, trainers, and fellow learning participants.
Online courses benefit students and employees by supporting improved learning outcomes and career growth and upskilling.
Online education involves developing course content, sharing it with learners, and potentially, evaluating their learning through assessments like tests or projects.
eLearning tools might include video conferencing, breakout rooms, discussion boards, slide decks, and interactive activities, all aimed at helping a range of learners establish a strong understanding of the topics being taught.
Research shows that students have a range of different learning styles and preferences, where differentiated learning and inclusive and accessible practices can significantly improve learning outcomes.
Related:
Learning & Development (L&D) Rise by Articulate Adaptive Technology Instructional design LMSEN 301 549
EN 301 549 is the European accessibility standard for Information and Communication Technology (ICT) products and services. It was further adopted as the Canadian national standard in May 2024.
EN 301 549’s primary purpose is to ensure that ICT, including websites, software, and digital devices, are accessible to people with disabilities. The standard promotes inclusive design to enhance usability for everyone, and sets guidelines to remove barriers in digital environments. The goal is to make sure that everyone, regardless of their abilities, can use these technologies effectively. One criticism of this standard is that it focuses heavily on checklist-based compliance, rather than enhancing user experiences of people with disabilities. Furthermore, it lacks clear guidelines on how to validate whether these accessibility objectives have been met effectively.
To learn more, visit our blog post Canada adopts new accessibility standard: EN 301 549 and Accessibility Standards Canada.
Related:
Web accessibility Web standardsEquality Act
The Equality Act (or EQA) is accessibility legislation passed in the United Kingdom in 2010. This legislation introduced much more comprehensive protections for people with disabilities and their rights when accessing digital products and services.
Most notably, it passed into law the requirement that websites in the United Kingdom must take reasonable steps to provide an equivalent online user experience for those with disabilities. It also makes it illegal to discriminate against those with disabilities in the United Kingdom, under which failure to provide accessibility accommodations is considered one form of discrimination.
Related:
Web accessibility WCAG 2.0 / WCAG 2.1 AODA ADA Section 508Equity
When all people are equal in their rights, freedoms, and accommodations when accessing spaces and using products or services.
Related:
Inclusive design Inclusive DiversityEquity-centred
Also known as: equity-focused, equity-oriented
An equity-centred approach ensures that people have equal rights, freedoms, and accommodations when accessing spaces and using products or services.
Considerate of people’s backgrounds and history, this methodology derives solutions based on the needs and experiences of a diversity of people, while being particularly concerned with people who have traditionally been marginalized.
Related:
Inclusive design Web accessibility Representation Lived experience Marginalized Intersectionality Diversity, equity, and inclusion Inclusive EquityEthnography or ethnographic research
Ethnography describes a form of research that involves the observation of people. It is a qualitative research method based on observing ideally natural behaviour and speaking with users in context.
For example, an ethnographic study for a research question for a pharmacy would involve observing and speaking to pharmacists in situ at the pharmacy. This kind of unobtrusive approach to research within the natural environment aims to gain genuine data about how someone behaves and direct insight into a process.
This is especially vital in understanding people and processes where it may be impossible or difficult to accurately document, reflect, or draw insight from other, non-observational research methods such as user interviews or surveys.
A complement to an ethnographic study, or a best compromise where this kind of direct observation may not be possible, could be a diary study.
Related:
Inclusive design Product strategy Service design Diary study Generative research User interviews Qualitative research Customer journeyEvaluative research
Evaluative research is a type of user research that aims to determine or evaluate how well a product or service is meeting the needs of its users.
Evaluative research is key to identifying specific issues with a product or service that is in development or already in market. As such, evaluative research practices typically occur once a product or service is in development, rather than during early exploratory phases.
Research methods used as part of evaluative research include usability testing, A/B testing, and first-click testing, all aimed at gaining insights into participants’ behaviour while using a product or service and on an ongoing basis.
Related:
Digital excellence Inclusive design Product strategy Service design First click study Qualitative research Quantitative research Continuous improvementExperience mapping
Also known as: user journey mapping, product journey mapping, user paths, user flows
Experience mapping is a design tool for mapping out the end-to-end experience of an existing product or service, or for mapping out a proposed experience for a new product or service.
In contrast to customer journey maps (which take a broader view of the steps and factors for a customer to consider and engage with a product or service), experience mapping focuses on the steps users need to take as they move through a specific user experience flow designed by an organization. For example, the steps required to check your balance in a banking app, or all the possible ways you can get to a page on a website.
An experience map can be used internally, to understand all the paths and options for working through your website, app, or another product or service. This can be a vital tool to understanding the full scope of your offering.
Experience maps can also be expanded upon to include a user’s behaviours and feelings throughout the experience. In this case, to identify opportunities for improving each of the stages in the flow.
They can be crafted manually or be created from existing analytics and secondary research in order to give you a full scope of your product or service and begin to identify and improve how a user will work through your product or service, if there are any missing or cumbersome steps, and how to more efficiently manage your product or service.
Related:
Product strategy Service design UI Touchpoint Customer journey Customer journey mappingFirst click study
A first click study or first click testing, is a method of evaluative user research that tracks where a user clicks first when asked to complete a task.
First click studies aim to uncover unexpected user behaviour and confirm if the user’s mental model of how to complete a task aligns with how the interface of the product is designed.
This type of study allows a product team to better understand how users perceive the actions a designer would like them to take, and judge how intuitive a product is for every day users.
Related:
Product strategy Experience mapping UsabilityFocus Groups AKA Group Interviews
Group interviews or focus groups involve speaking with groups of users or stakeholders simultaneously to gain insight into their pain points, goals, feelings, and experiences.
These groups can also involve collaborative building of ideas with the group and enable easier access to large amounts of users.
Related:
Inclusive design Product strategy Ethnography Generative research Qualitative researchForm elements
Form elements are any button, text box, checkbox or any other part of a form where a user can enter information. These elements need to be accessible not just by clicking or tapping them, but also by navigating to them with the keyboard.
If a certain form element must be responded to by the user, it needs to have an error state as well, where if the information required is invalid or not entered, a message is displayed and a symbol and colour change appears.
Related:
Web accessibilityFuture state
Future state is a term used in service design to describe, especially in service blueprinting, the process of mapping out the ideal or expected structure or model of a current or new service. This includes the customer journey, the different touch-points in the service experience, and all of the behind the scenes factors like policies and processes and how these can be adapted towards an ideal or expected structure.
Related:
Service design Current state Customer journey Customer journey mapping Service blueprintGenerative research
Generative research, also known as exploratory research, is a type of research typically used in the earlier stages of research, strategy, and design processes. Generative research can include activities like user interviews, ethnographic observation, or workshops with the aim of validate a market opportunity, concept, or to understand what users need in order to better conceptualize a product or service.
Through generative research, teams can find ways to innovate from the building blocks of a comprehensive understanding of user pain points, contexts, and potential use cases of a product or service.
Related:
Digital excellence Inclusive design Product strategy Service design Ethnography Evaluative research Qualitative research Quantitative researchGraphic Designers of Canada (GDC)
Graphic Designers of Canada, or GDC, is a professional association of designers based in Canada. Their programming includes design memberships, educational programs, and professional growth and networking opportunities for designers across Canada. Alongside RGD, they also offer certification for graphic and communication design professionals in Canada.
Related:
RGD AIGAHeadings
All pages on your website should use headings in the code to differentiate between the sections of content on the page. When coding a page, there should be one h1 (heading level 1) , and then h2s for each section within that. If a heading is needed in a section with an h2, an h3 should be used, and so on. If you skip heading levels, or omit headings entirely, you make it harder for users using screen readers to navigate though and jump between sections on the pages of your site.
Related:
Web accessibilityHeat map
A heat map is a way of visualizing user data or statistics. Heat maps typically offer visualizations of where people stopped scrolling or clicked on a webpage.

This method is one way of better understanding user behaviour on a website or digital product.
Product teams can use this data to create stronger page hierarchy, emphasize key areas that are receiving less user attention, or understand what other areas of the page could benefit from richer content or a link to more detailed information.
Related:
Product strategy First click study Usability Continuous improvementInclusive Design Research Centre (IDRC)
The Inclusive Design Research Centre, or IDRC, is a research organization based out of OCAD University in Toronto. Their work includes innovative research into accessibility, accessibility tools, inclusive design, and evolving and establishing inclusive design processes.
Founded by Jutta Treviranus (a professor at OCAD University) as the Adaptive Technology Resource Centre, IDRC has evolved to focus on inclusive design and a more holistic focus on inclusion in products, services, and spaces.
IDRC’s work spans user research, visual design, development, and user testing, for both new internal innovations and external partners, with a group of employees, volunteers, and advocates that come together to research and design inclusively. All are welcome to participate in this work through the Fluid Project Wiki.
Related:
Inclusive design Web accessibilityIndividual Education Plan (IEP)
An individual education plan is a document that schools use to establish and define accommodations for students with disabilities.
Related:
Learning & Development (L&D) a11y Equity AODA ADAInclusive maturity
Inclusive maturity considers the three levels of maturity organizations typically go through in developing more inclusive workplaces, products, and services.
Level 1: Recruit a diverse team
Level 2: Establish a welcoming corporate culture
Level 3: Design inclusive products and services
By implementing inclusive practices within your organization, from recruiting to workplace culture to inclusive design practices, your organization will be prepared to serve more diverse markets more effectively.
Understanding your organization’s inclusive maturity at each level is the knowledge you need to uncover the gaps, opportunities, and priorities that will help you connect and capture the full scale of the market you serve. This knowledge sets you up for being more capable and intentional with your diversity, equity, and inclusion (DEI) strategy.
Related:
Inclusive design Intersectionality Diversity, equity, and inclusion InclusiveInclusive
Inclusivity means welcoming diverse market segments to engage authentically with your organization. An inclusive experience welcomes users through its language, design, and engagement. This is achieved through a deliberate and proactive inclusive design process to not only design for, but to design with, diverse users.
Also know as: inclusion, inclusivity, inclusiveness
Related:
Inclusive design Diversity, equity, and inclusion Equity DiversityInstructional design
Instructional Design is the planning, development, and creation of educational materials and curricula.
Using principles of Bloom’s taxonomy, differentiated learning, universal design for learning (UDL), and other methods, an Instructional Designer, Curriculum Designer, and/or Educator—along with subject matter expert(s) (SMEs)—develop lesson plans, assessments, materials, and collaborative activities that, together, help improve learning outcomes for course participants.
Related:
Learning & Development (L&D) Bloom’s taxonomy Self-regulated learning Differentiated learning Universal Design for Learning (UDL)Intersectionality
Intersectionality is a way of describing and understanding how different identities that an individual might have (e.g. gender, race, sexuality, class and so on) combine to create different experiences when navigating the world.
Rather than looking at people through the lens of a singular identity (e.g. identifying as a woman), intersectionality looks at all the identities a person has, as well as more fluid factors like circumstances and ability. The combination of these considerations affects how a person engages with a product or service, interacts with people, and perceives the world.
Since it is a more holistic way of viewing people, intersectionality forms the backbone of inclusive design and diversity, inclusion, and equity (DEI) work.
Related:
Inclusive design Product strategy Service design Diversity, equity, and inclusion Belonging Inclusive DiversityIntuitive
If something is intuitive, this means that it is easy to use without a lot of instruction or learning time.
As an example, an intuitive interface or website has a way of navigating the website or product that makes sense to the user without them needing to read help documentation or spend a lot of time looking for what they need to complete a task.
This is accomplished by using standard models for navigation, interaction, and engagement so that users can recognize familiar patterns and do not need to try to figure out a new interaction model.
Related:
Product strategy Web accessibility POUR Usability Continuous improvementJobs to be Done (JTBD)
Jobs-to-be-done (JTBD) is a model for understanding what circumstances and needs cause someone to act or seek a solution in any given situation.
This framework is applied in product strategy, service design, and user research to help organizations understand what motivates a person so that the organization may align a product or service to that person’s objective and desired outcome.
In its purest sense, a person will consider an outcome they wish to reach in order to satisfy a need. That is the job-to-be-done. This could be turning on the TV to decompress after a long day. It could be drinking a milkshake while driving to work to feel full enough to get through the morning.
Understanding this foundational need allows an organization to consider alternatives, competitors, and opportunities to fulfill the foundational user need, or JTBD.
In this video, Clayton Christensen talks McDonald’s, milkshakes, and JTBD.
Related:
Product strategy Service design Use case Personas Edge case Digital transformation Customer journey Customer journey mappingLandmarks
Landmarks are snippets of code that—when placed in a web page—make it easier for screen readers to jump from section to section on the page. Pages are usually structured with a main landmark for the primary page content, a ‘Content Info’ landmark for footers, and a navigation landmark for the main menu items.
Additional complementary or region landmarks may be necessary if your site has sections on a page that aren’t part of the main content, or has an atypical way of structuring pages.
Related:
Web accessibilityLived experience
Lived experience describes knowledge and experience that comes from someone’s day to day life and their past experiences.
Lived experience is often used to describe experience that comes from being part of a marginalized or underrepresented group in order to acknowledge that those experiences cannot be fully understood by those who are a part of other groups, particularly people who come from more privileged groups.
It’s essential that, rather than attempting to assume or imagine what these experiences are like, we listen to and acknowledge the experiences, knowledge, and lifelong learnings of the people who are part of these underrepresented or marginalized groups.
Related:
Inclusive design Allyship Anti-racist Intersectionality Privilege Diversity, equity, and inclusion Belonging InclusiveLearning Management System (LMS)
Also known as Learning Management Software
A Learning Management System, or LMS, is a platform or software used to deliver learning content.
An LMS (Learning Management System) primarily manages and tracks structured, compliance-driven learning.
Using an LMS allows course content to be displayed and can enable activities and exams, interactive discussions, course management and tracking learner progress.
Top LMS platforms include: 360Learning, Acorn, Blackboard, Canvas, Docebo, D2L, Edmodo, Google Classroom, Moodle, Thinkific
Many human resources information systems (HRIS) offer an integrated LMS. For example, Cornerstone.
Related:
Learning & Development (L&D) LXP Authoring tools eLearning Digital transformationLearning Experience Platform (LXP)
Also known as Learning Engagement Platform, Learning Hub
An LXP is a digital learning platform designed to deliver personalized, engaging, and user-driven learning experiences.
LXPs often integrate content from various sources and use AI to recommend relevant materials, fostering self-directed learning and collaboration.
As a comparative, an LMS primarily manages and tracks structured, compliance-driven learning, while an LXP focuses on delivering personalized, learner-driven experiences that promote discovery, collaboration, and continuous learning.
Top LXP platforms include: Degreed, EdCast (by Cornerstone), Docebo LXP, Fuse Universal, Valamis, Totara Engage, Learning Pool Stream, and Schoox.
Related:
Learning & Development (L&D) Authoring tools eLearning LMS Digital transformationMarginalized people
Also refers to: vulnerable people, underrepresented people
Marginalized people is a term used to describe a group of people or an identity that has lost power in society, and are often restricted from access and involvement in the dominant society’s economic and political structures.
Marginalized groups face discrimination from the majority group. You can typically recognize racial and cultural groups as marginalized, including LGBTQ+ people, people with disabilities, people living in poverty, and many others.
Related:
Inclusive design Underrepresented Systemic racism Disenfranchised Intersectionality PrivilegeMelting pot
A melting pot is a sociology term used to describe a society that blends cultural elements from immigrants into the dominant culture, while retaining some diverse elements.
For example, the United States of America is considered a melting pot while Canada is considered a cultural mosaic.
Related:
Inclusive design Cultural mosaicMicro-aggressions
Micro-aggressions are insensitive and harmful casual remarks or actions towards a particular marginalized group, or comments based in stereotypes about that group. These comments are often said repeatedly, without harm intended by the speaker, but wear on the recipient, causing harm and continuous trauma.
Some examples of micro-aggressions often said to Black people can be found in the #itooamharvard campaign run by students frustrated with micro-aggressions on the Harvard campus.

A micro-aggression does not have to be this overt. As an example, a (back-handed) compliment only given to someone from a marginalized background, without pointing out their background is still a micro-aggression. From the example above, this could be phrased as, “You’re smarter than I expected.”
Unconscious bias can be a key driver of micro-aggressions in circumstances where these are not intended to belittle or cause harm.
Related:
Inclusive design Unconscious biasMinimum Viable Product (MVP)
A minimum viable product (MVP) is the simplest form of a product that can provide enough value to your market in order to prove a business opportunity.
It’s a methodology that gets the first release of your product to market as quickly as possible by only initially developing the features that are required to provide the most impactful outcomes for both users and the organization. It’s a great tactic for cutting back on up-front engineering hours, and starting to validate the product with user engagement earlier in the life of the product.
The purpose of the MVP is to reduce the number of assumptions an organization carries forward into further product development, including the core assumption that what you think is right for the market is actually what the market will use and support.
Ultimately, it’s about ensuring whether or not the product is worth continued investment as quickly as possible and, if so, to capture market share, engagement, and growth based on real world interest, not assumptions.
Related:
Product strategy Continuous improvementNeurodivergent
Neurodivergent, sometimes also described as neurodiverse, is a term for people who think, perceive, or express themselves in ways that would traditionally be seen as atypical.
These characteristics can involve social, attention, mood, and other factors that differ from neurotypical behaviours. This term is used to recognize the differences that may be present in thinking and learning and was created to identify these differences as not abnormal, just different.
Examples may include perceptions of and reactions to sound, light, crowds, or other stimuli.
Related:
Inclusive design Web accessibility Intersectionality DiversityNeurodiversity
Neurodiversity describes the different brain structures, patterns of thinking, learning, and feeling that exist among humans. Traditionally, the world is built around one standard “neurotypical” perspective. A neurodiverse view includes and embraces human cognitive diversity, including individual differences, and specific diversities such as autism, ADHD, and other groups.
Related:
Inclusive design Web accessibility Neurodivergent a11y Universal designObjectives and Key Results (OKRs)
An OKR, or Objectives and Key Results, is a framework and management structure that organizations use to define large, overarching goals. They are goals that are quantitatively (numerical or metric) measurable. They are ambitious organizational goals, not small objectives within a project.
One example of an OKR would be:
Objective: “Increase the engagement and inclusivity of our internal team structure”
Key result 1: “Employee turnover down 10% over the next two quarters”
Key result 2: “Implement a diversity team and at least 3 events or initiatives to boost inclusion”
Key result 3: “Raise employee engagement ratings by 30% over the next two quarters”
From these larger, big-picture OKRs, your organization can define smaller indicators of success within initiatives using KPIs (key performance indicators).
In a marketing OKR framework, a KPI for a website might be something like “maintain a bounce rate below 70%”, while the key result this would inform is “Hit 100% of each quarter’s goals for closing new business”. There would be a series of KPIs that would inform this key result so that you could both validate how the KPIs impact the key result in order to refine them and check on the KPIs on a more frequent interval to understand how you’re trending toward the larger quarterly goal.
Both OKRs and KPIs are key for setting measurable goals and growth plans in organizations in order to achieve impactful, transformative organizational objectives.
Related:
Digital excellence Inclusive design Product strategy Service design Digital transformation Continuous improvement Digital maturityOntario Digital Service (ODS)
The Ontario Digital Service (ODS) is the digital arm of the Ontario government, working to improve access to and delivery of government services. Employees of the ODS work on everything from service design, to content, to product design and development, all driven by the Simple, Faster, Better Services Act passed into law in 2019.
Related:
Service design CDSPerformative allyship
Performative allyship is when someone does or says things that seem like they might be advocating for a marginalized group, but actually do nothing to advance the position of that group, or do harm to those people.
Often associated with actions like posting on social media, or empty words of support, performative allyship is often more about the person seeking praise or recognition, rather than a genuine effort to change behaviour or improve outcomes for others.
Related:
Inclusive design Virtue signalling Allyship Diversity, equity, and inclusionPersonas
Also known as: User personas, profiles, archetypes, avatars
Personas are example profiles of customers, based on characteristics identified in user or market research. They help organizations paint pictures of how different characteristics may impact how users experience a product or service by identifying common goals, needs, and behaviours for a given user group.
Personas at their best are the result of user research, including qualitative and quantitative data from talking to and observing users. Organizations use personas to identify the needs of their customers and understand broader user group characteristics.
At their worst, personas are focused on demographic data that implies an average set of customers to target or engage with that does not help improve product or service delivery. It is always best to begin with jobs-to-be-done (JTBD) and use cases to craft an understanding of how customers will engage with your product or service, before considering other aspects of a customer such as demographics.
Implementing personas in the strategy or concept stage of a project can identify gaps and uncover new business opportunities, while personas considerate of intersectional factors can build a rich understanding of the nuance and diversity of a user base.
Related:
Product strategy Service design Use case JTBD User interviews Intersectionality Customer journeyPost-then-pre evaluation
Post-then-pre is an evaluative method that improves insight into learning effectiveness by removing bias and highlighting a likely change of behaviour from learners.
The methodology stems from asking learners to self-report following a learning exercise, not before. This minimizes “response-shift bias” and offers learners a path to share a direct and immediate comparative based on answering successive post then pre questions such as:
- Post: How confident are you with this topic now?
- Pre: How confident were you with this topic before taking this training?
Reference: S. Kay Rockwell & Harriet Kohn (1989). Post-Then-Pre Evaluation, Journal of Extension.
Related:
Learning & Development (L&D)POUR—perceivable, operable, understandable, robust
The POUR acronym—perceivable, operable, understandable, robust—is a concept used in accessibility to represent the four key principles used to make something accessible on the web.
Here’s a breakdown of these four principles:
Perceivable
Users can use a range of senses to easily identify content and user interface functionality.
Example: Colour contrast is sufficient for users to easily read text that sits on a background.
Operable
This principle focuses on the functionality of the interface through a range of means; from mouse, to keyboard, to voice.
Example: Keyboard navigation and the tab key allow the user to jump from link to link on the site without getting stuck or confused.
Understandable
This principle focuses on whether the content and features are simple and consistent. This principle’s success factors include a level of content that can be understood by all, and an intuitive, easy-to-use interface.
Example: Content is at a reading level that is not too difficult for the audience to understand (10th grade or below).
Robust
The robust principle is focused on determining if an interface or website meets reasonable technology standards, including functioning across different devices and browsers.
Example:Does the site work in Safari, Chrome, and Firefox?
Related:
Web accessibility WCAG 2.0 / WCAG 2.1 AODA ADAPrivilege
Privilege is when a group or individual has advantages afforded to them by society or groups because of possessing unchangeable or identity-rooted traits, like race, gender, sexual orientation, or socio-economic status.
Some examples of advantages that can stem from privileges for certain groups include: more access to education, fewer barriers to unemployment, or being less likely to be targeted by police or government authorities.
Related:
Inclusive design Disenfranchised Unconscious bias Diversity, equity, and inclusionProduct owner
A product owner is the person responsible for guiding the product vision and the roadmap for the product. They oversee the outcomes of the design and development process, working to prioritize scope, budget, and timelines, alongside user needs and organizational requirements.
The product owner is the central communicator between the team building the product, the stakeholders, and the users. They play a vital and ongoing role in ensuring the product delivers as much value as possible for the organization building it and those people who will use it.
Related:
Product strategy Digital transformation Digital maturityQualitative research
Qualitative research describes data collected in non-numerical or non-statistically relevant ways.
Qualitative data can include quotes from interviews, observations from ethnographic studies, or notes from a diary study. This data can be used to form a more holistic picture of users and participants, help build a case for specific product or service use cases, and is great for building empathy towards users among stakeholders and design teams.
Related:
Product strategy Service design User interviews Quantitative research Customer journey mapping System strategy Service blueprintQuantitative research
Quantitative research describes data collected in a measurable, numerical, and/or statistically-relevant format.
Typical formats for collecting quantitative data include rating scales, various large-scale surveying methods, evaluative usability testing (using metrics like time to task completion and the number of clicks), and analytics like heat maps and A/B testing.
Related:
Product strategy Service design Heat map First click study Qualitative research UsabilityRepresentation
Representation is related to how we include people, their culture and history, and their characteristics in an environment. In its simplest form, this means reflecting people in your work and space, particularly those from marginalized communities who have not historically had a presence in these environments.
Using North American media and entertainment as an example, positive representation would include people from diverse backgrounds in roles that historically have been afforded only to white men, while ensuring that people from marginalized communities were presented richly and aspirationally, and not based on stereotypes or biases.
Considerate of product strategy, representation can involve ensuring:
- The diversity of your audience is reflected in the photography and examples you use to promote the product
- Research recruiting is considerate of engaging with the full spectrum of diversity across your user base
- Your product team includes people from different backgrounds and lived experiences
Related:
Inclusive design Product strategy Lived experience Underrepresented Marginalized Unconscious bias DiversityRigid learning structure
A rigid learning structure is a learning system that prioritizes standardizing curriculum design for the average learner over a personalized approach based on assessing individual interests, cognitive capacities, strengths, and modes of learning. Online learning programs that follow a rigid structure offer courses in one format (mostly video) with limited navigation features and interactive elements.
The drawback of this model is that many learners will struggle not only with navigating the course but also with recalling and engaging with the course content, typically lost in video timelines.
Reference: Rohan, A T. (2023). Why “one size fits all education” might not work anymore. Higher Education Review.
Related:
Learning & Development (L&D)Rise by Articulate
Rise is a web-based eLearning authoring tool created by Articulate that allows course creators to build interactive, mobile-friendly online courses without coding expertise or technical knowledge.
Rise is designed to be user-friendly and offers a variety of content creation features using a series of available “blocks”, including text, multimedia, quizzes, assessments, and more. Rise is suitable for both beginners and experienced course designers and has seen wide adoption globally. Courses created in Rise are automatically optimized for mobile devices and can be shared via a link or embedded into Learning Management Systems (LMS) in SCORM or xAPI formats.
Key Features:
Responsive design: Automatically adapts to different screen sizes (desktop, tablet, mobile).
Interactive content blocks: Includes text, images, videos, quizzes, and scenario-based elements.
Cloud-based: Accessible from any device with internet access.
Collaboration tools: Allows multiple users to work on a course simultaneously.
Accessibility support: Designed with accessibility features such as screen reader compatibility and keyboard navigation.
SCORM/xAPI compliance: Compatible with industry standards for tracking learner progress in LMS platforms.
Rise does include some limitations in flexibility, content management, and media formats that impact authoring, accessibility, and the learning experience. Say Yeah developed Shine to magically bring Rise courses to life with immersive audio and added flexibility for learners and course managers.
Related:
Inclusive design Learning & Development (L&D) Adaptive TechnologyScreen readers
Screen readers describes software that allows users to listen to the content on a web page and navigate through a website without needing to view the visual content displayed on a screen. Some common examples are JAWS, NVDA, or VoiceOver.
Screen readers enable using a range of keyboard shortcuts or voice commands to allow users to jump from element to element on the page, take shortcuts to the content that matters most to them, and many other text reading and navigation options.
It’s important when you are developing a website to build in functionality like ARIA labels, landmarks, alt tags, and correct heading structures so that users of screen readers can access the content on your website as effectively as those who do not use screen readers.
Related:
Web accessibility CVAA VoiceOver ARIA labels Alt tags Landmarks WCAG 2.0 / WCAG 2.1 AODA ADASection 508
Section 508 is American legislation that mandates all federal entities—and any private corporations that do business with federal agencies—make their digital platforms accessible to people with disabilities. This includes healthcare, legal, financial, and numerous other private sector organizations, in addition to public sector organizations.
Related:
Web accessibility WCAG 2.0 / WCAG 2.1 AODA ADASelf-regulated learning
Self-regulated learning involves students building and using strategies such as metacognition, time management, and critical thinking in their learning in a classroom. These strategies are strongly correlated (Wong, 2018) to more success in an online education environment.
Reference: Wong, J., Baars, M., Davis, D., Van Der Zee, T., Houben, G., & Paas, F. (2018). Supporting Self-Regulated Learning in Online Learning Environments and MOOCs: A Systematic Review. International Journal Of Human-Computer Interaction, 35 (4-5), 356-373. doi:10.1080/10447318.2018.1543084
Related:
Learning & Development (L&D) LMS Differentiated learning Universal Design for Learning (UDL)Service blueprint
Also known as: service map, service mapping, service journey, or service blueprinting
Service blueprints are a service design method that allows teams to visually map out the front-stage (what the customer sees) and the back-stage (internal teams and processes) in order to have a clear picture of the service delivery model—all the processes and requirements of providing a product or service to customers. Through identifying the steps that both customers and employees take in the process, areas of friction and improvement can be identified.
Service blueprints are the result of user research and information gathering around current state operational models. These two activities combine to better understand the needs and behaviours of people currently participating in the service delivery process, which is then consolidated into a set of blueprints and journeys.
In the strategy stage of redesigning a service, service blueprints are invaluable for their capacity to systematically understand and map the often complex steps involved in service delivery.
Related:
Service design Customer journey Customer journey mapping System strategyService Design Global Conference (SDGC)
The Service Design Global Conference (SDGC), is an annual service design conference put on by the Service Design Network (SDN). The conference is held over two days, attended by professionals and organizations who practice customer experience, service design, and design thinking.
Held in a different city every year, the theme of each annual conference shifts alongside the changes in locale, ranging from sustainability, to building the future of service delivery and design, and much more. The conference is a staple of the service design industry event calendar.
Related:
Service designService Design Network (SDN)
The Service Design Network (SDN) is an international association of service design professionals. Every year, the different chapters of SDN hold events, meetups, workshops, and more, to grow individual and organizational service design capacity, as well as publishing the Touchpoint Journal with case studies and new methodologies.
Say Yeah team members Lee Dale, Kate Matesic, and Janavi Vengatesh are members of SDN.
Related:
Service designState change
A state change is a change in an interface to reflect an event that has happened, such as a selection being made or an error happening.
Related:
Product strategySystem strategy
System strategy is the essential framework for driving customer experience and organizational effectiveness. This framework helps accelerate internal decision-making with an approach that uncovers key opportunities to drive customer engagement and retention while optimizing operations.
For organizations that are looking to improve product and service delivery, system strategy provides the roadmap to accomplish this. It aligns operations and channels with the customer journey in order to uncover new market opportunities, accelerate organizational objectives, and define new efficiencies in delivering product and service.
Related:
Digital excellence Product strategy Service design Customer journey Customer journey mapping Service blueprintSystemic racism
Systemic is a term used to describe something that affects something overall (a system), rather than in just one small area.
Systemic racism describes racism that isn’t about one individual or group’s racist actions, but instead describes racism that is embedded into society’s systems and structures. The way these systems are fundamentally set up harms racial minorities and marginalized communities, even without taking into account the actions of racist individuals within the system.
For example, systemic racism is a structural issue in public institutions like policing and the legal system, and in political and government institutions, as well as the advertising, design, and technology industries.
Systemic racism is present in systems all over the world, and it takes conscious, intentional, anti-racist work by governments, societies, businesses, and other organizations to dismantle these unjust systems.
Related:
Inclusive design Intersectionality Privilege Unconscious biasTouchpoint
Also known as: touch point, point of contact, customer touchpoint, consumer touchpoint
Customer touchpoints refer to any interaction an organization has with a customer.
All the interactions between a customer who discovers your organization online for the first time, to eventually acquiring your services, and then engaging with your service on an ongoing basis. These are all touchpoints.
This could include browsing your website, speaking to a sales representative, downloading a PDF, ordering something online, receiving a shipment, and so on.
Related:
Product strategy Service design Customer journey Customer journey mappingTranscripts
Transcripts are text-based versions of audio content that provide a word-for-word account of what is said in a video or audio file.
Transcripts allow people access to content even if they cannot or do not want to listen to audio. Transcripts are typically an accessibility requirement for improving access to audio or video content for people with hearing impairments, but they also serve many people who may be unable to turn on their volume, or may find it easier or faster to read rather than listen to audio.
When working with a video that has audio, it is best to use a service that provides a transcript as well as captions for the video.
Related:
Web accessibility CaptionsUser interface (UI)
A user interface is the method by which a person interacts with a computer.
In screen-based interfaces such as a smartphone or laptop, the user interface, or UI for short, includes all of the content and visuals that make up a digital experience, from the layout to the buttons, paragraphs of text to more complex interactions like forms, carousels, or interactive animations.
Considerate of other ways a person may interact with a computer, even screen-based interfaces include alternative user interfaces through screen readers and voice interactions.
Other examples of user interfaces include voice assistants, where there is minimal or even no screen, or any other number of smart objects such as watches, fridges, thermostats, and more, which include some method of interaction.
Related:
Product strategy Web accessibility Use case Intuitive UsabilityUnconscious bias
Unconscious bias is when a person makes actions or assumptions about individuals based on ingrained beliefs or stereotypes, without realizing the influence of these usually systemic beliefs on their thoughts and decisions.
We all have some level of unconscious bias, based on our upbringing, the media we are exposed to, and many other factors. It requires effort and work to undo and unpack these biases through diversity and inclusion work, listening to other people’s lived experiences, and building empathy for people who have different perspectives, backgrounds, and experiences.
Related:
Inclusive design Micro-aggressions Diversity, equity, and inclusionUnderrepresented
Underrepresented is a term used to describe a group of people who are not represented proportionally to their population size in a given context.
For example, Black women are underrepresented on executive boards at fortune 500 companies because the percentage of Black women in the population is greater than the percentage Black women who sit on Fortune 500 boards.
Through recruitment programs and diversity and inclusion initiatives, organizations and systems can work towards representation, inclusion, and belonging for underrepresented groups in a given organization or system.
Related:
Inclusive design Systemic racism Marginalized Diversity, equity, and inclusion DiversityUnintended consequences
An unintended consequence is a sociological term used to describe when someone or a group takes an action and it has outcomes that were not intended or predicted prior to taking the action.
For example, a passport photo system that thinks that people of Asian descent’s eyes are closed when they are not may be an unintended consequence of not testing the service with diverse groups.
Related:
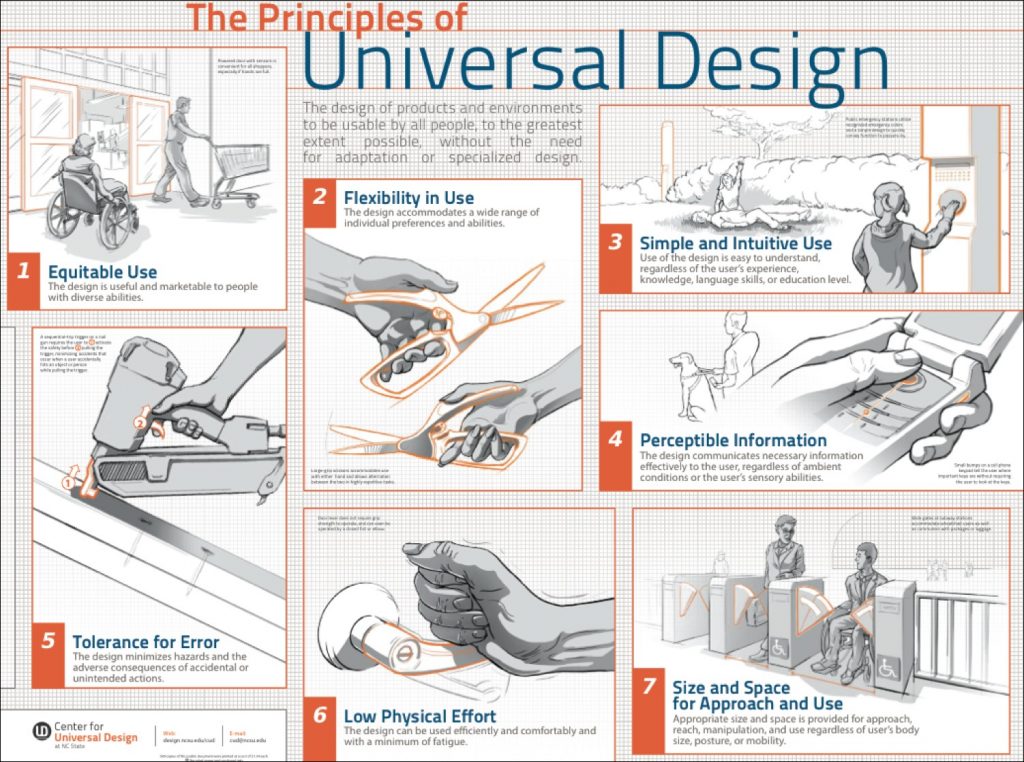
Inclusive design Micro-aggressions Diversity, equity, and inclusion InclusiveUniversal design
Universal design is a method of designing environments, services, and products to be usable by the highest number of people in a given population. Univeral design has its origins in architecture and industrial design but has recently expanded to include digital products and services.
The Ronald Mace working group developed a standard set of seven principles of universal design in the 1990s, from which all universal design processes originate from. Some universal design principles include flexible use, simple use, and tolerances for error. When using this design philosophy, designers create a single solution designed to reach the most people, with the goal of not needing to develop additional solutions for people with different needs.

Related:
Inclusive design Product strategy Service design InclusiveUniversal Design for Learning (UDL)
Universal Design for Learning is a methodology for structuring lesson planning and classroom management around equity and accessibility to that all students can feel included and supported by classroom activities, assignments, and the overall process of learning.
UDL’s components, Engagement, Representation, and Action & Expression are based off of the neuroscience of learning.
Engagement focuses on stimulating learner interest and motivation for learning.
Representation is about providing learners with different forms of information and content.
Action & Expression allows learners to express what they know in different ways.
Learn more about the framework and it’s development at CAST.org.
Related:
Inclusive design Learning & Development (L&D) Universal design Equity AODAUsability
Usability is a general term that describes how an interface or experience functions for users. It refers to how users can perform tasks in a frustrating-free, efficient, and delightful way.
The more usable a product or service, the less difficult it is to engage with, the easier to understand (or more intuitive), and the more pleasant the experience will be for users.
Usability is a key tenet of interaction design, product design, and service design.
Related:
Product strategy Service designUse case
A use case in design or software development is a way of identifying specific needs that a person might have in engaging with a product or service to accomplish something.
Use cases go beyond the person’s needs, objectives, and outcomes to include describing how the people and systems involved interact with each other through the flows and engagements that are necessary to achieve the goal.
Use cases are a way of determining what the design requirements should be when delivering a product or service, including mapping these requirements back to user goals and actions, interface behaviours, and organizational needs and objectives.
Related:
Product strategy Service design UI Personas JTBD MVP Experience mapping Customer journey Service blueprintUser interviews
User interviews are a research tactic where researchers or designers talk to a user and ask them questions to gain insights needed for the design process. User interviews are typically used in the earlier stages of the process, and form the foundation of exploratory research. These interviews can be structured, semi-structured, or free form.
User interviews can help you define a product or service concept, identify user pain points, and understand your users on a deeper level to better define design requirements.
Related:
Inclusive design Product strategy Service design Experience mapping Usability System strategyVirtue signalling
Virtue signalling is when someone expresses a view or does something specifically to let other people know (consciously or subconsciously) that they are moral, good, or “true allies”.
For example, a quick social media post about an important topic, frequently expressing your support for a cause verbally, changing your profile picture to represent a movement, and so on. These can all be forms of virtue signalling if they do not involve concrete action to help people or change behaviour.
Related:
Inclusive design Performative allyship AllyshipVoiceOver
VoiceOver is the built-in screen reading technology built into Apple’s operating systems, including macOS and iOS. VoiceOver allows users to have all of the written content in the operating system, app, or web browser read back to them.
This includes allowing users to navigate web pages and software through keyboard commands. VoiceOver also reads out alternative image descriptions, and indicates links and site headings, so that users know where they are in the page structure.
Related:
Web accessibility Screen readers ARIA labels Alt tags Landmarks WCAG 2.0 / WCAG 2.1World Wide Web Consortium
W3C, or the World Wide Web Consortium, is a committee that determines the standards that are generally adopted for the Internet and for online content.
These standards include best practices for developers, accessibility standards, and privacy and security guidelines. The W3C develops resources, builds community on the web, and have working groups focused on establishing new standards as the web continues to evolve overtime.
The adoption of W3C standards are realized with support from major browsers such as Safari, Chrome, Firefox, and others, along with the designers, developers, and content creators who deliver standards-based products for these browsers and related platforms.
For details on web accessibility standards, you would reference the W3C’s WCAG, or Web Content Accessibility Guidelines.
Related:
Web accessibility Web standards WCAG 2.0 / WCAG 2.1World Wide Web Foundation or W3F
The World Wide Web Foundation, or W3F, is a non-profit organization with a focus on maintaining an open and free internet. With a range of international initiatives, the organization has worked towards increased digital equality, affordable internet, and more responsible web-related policies.
As an offshoot of the W3C, W3F continues to progress digital inclusion initiatives globally through its programs and advocacy.
One of the W3F’s, core initiatives, the Contract for the Web, encourages organizations to sign on to a more ethical and equitable approach to the web. Say Yeah has signed the Contract for the Web as one of the pledges we have taken towards more open and inclusive agency practices and being intentional about supporting the communities we serve.
Related:
Inclusive design Web accessibility W3CWeb Content Accessibility Guidelines 2.0/2.1 (WCAG 2.0 / WCAG 2.1)
WCAG 2.0 / WCAG 2.1 represent the latest versions of the Web Content Accessibility Guidelines. These are the standards that the majority of national and sub-national (provincial, state, etc) legislation is based on, including ADA in the United States, and AODA in Ontario Canada.
WCAG standards include guidelines for content, code, and technical guidelines for how colour, interactivity, and more is handled on a website.
All organizations should be striving for a WCAG 2.0 AA rating for their website in order to meet general accessibility guidelines. A, AA, and AAA ratings define the measure of adherence to the standards presented by the WCAG guidelines.
Related:
Web accessibility Web standards AODA ADA Section 508Web standards
Web standards form the foundation of each and every website. These standards are set by W3C, enacted by web browser makers, and used by web developers so that the content and code of a website can be viewable and interactive across devices, operating systems, and web browsers.
Web standards are the underlying foundation for ensuring the access, performance, and security of your website, app, and online courses. Without adherence to web standards, accessibility and performance suffers, which reduces engagement with your content.
Related:
Digital excellence Web accessibility W3C WCAG 2.0 / WCAG 2.1Workshops
Workshops in user research can include any format of interactive activities with users or stakeholders to aid in research, problem definition, or problem solving, including co-creation, brainstorming, and other activities.