Remote Design Week took place over five days from April 27th to May 1st. It was an exciting opportunity to connect with other design professionals and extend our remote work practices as we continue to work from home, design, and research remotely.

From talks on inclusive design and designing for belonging, to informative workshops on running remote versions of design workshops and sprints, it was a jam-packed week of excellent design knowledge-building.
Conference highlights
- Learning more about assumption tracking in UX from Chantal Jandard and Cody Farthing, both at PlanGrid /Autodesk
- Hearing from Lara Mendonca, Product Design Lead at Bumble, on her approach to designing for belonging
- Listening to Figma’s approach to remote work and structuring the work weeks of their remote teams from Noah Levin, Director of Design at Figma
“Listen to others, resist our biases, affect change”
This quote and the set of principles shared by Lara Mendonca at Bumble were some of our favourite takeaways from remote design week.
Lara’s talk focused on how we can not only invite diverse individuals to use systems, services, and products, but actively do the work to uplift people and create a sense of belonging for all of our users.
She also spoke more in-depth about inclusive design, and how to both meet business needs, and embrace our most vulnerable users.
“Three needs you need to consider when designing:
Meet investor needs = make money
Meet business needs = long-term success
Meet users needs = belonging”
Lara emphasized that meeting ALL of these needs is necessary to make a good product or service, but many organizations are only focusing on the first two.
She closed her talk by speaking about the importance of listening to others and including them in design and decision-making processes. Without this participatory, listening-oriented approach to making products and services, organizations won’t be able to uplift people and affect change, which is the core driver of building trust with users.
Managing assumptions in lean UX design teams
One of our team’s other favourite talks of the week was the Assumption Tracking workshop, hosted by Chantal Jandard and Cody Farthing.
They shared insights on building a process that ensures you aren’t carrying too many assumptions into the design and development process.
The steps involved in this framework are designed to manage risk in your UX projects effectively
Before starting a project
Assess your project and goals: what problems are you looking to solve, and how will you build assumption tracking into your process?
- Draft your assumptions that link to open questions in your project, focusing on pain points rather than solutions. Consider UI, vision, scoping, and technical constraints.
- Rank by risk and confidence on a scale of 1-5: risk is how much danger there is if this assumption is wrong; confidence is how much proof you currently have.
- Prioritize validating or invalidating any assumptions that are high-risk with low confidence. Validation of your assumptions should be built into your research plan, with multiple interview questions or data points (qualitative and quantitative) to triangulate the data and effectively validate these assumptions.
- Rinse and repeat. Bring this approach into your ongoing processes. Track assumptions weekly, and make them part of kick-off meetings, stand ups, and check-ins.
Using the approach presented in this workshop is a reliable way of identifying and answering questions that come up in the product development process, and aligning teams effectively, even when remote.
We also enjoyed hearing from Noah Levin, Director of Design at Figma, on his approach to remote design teams.
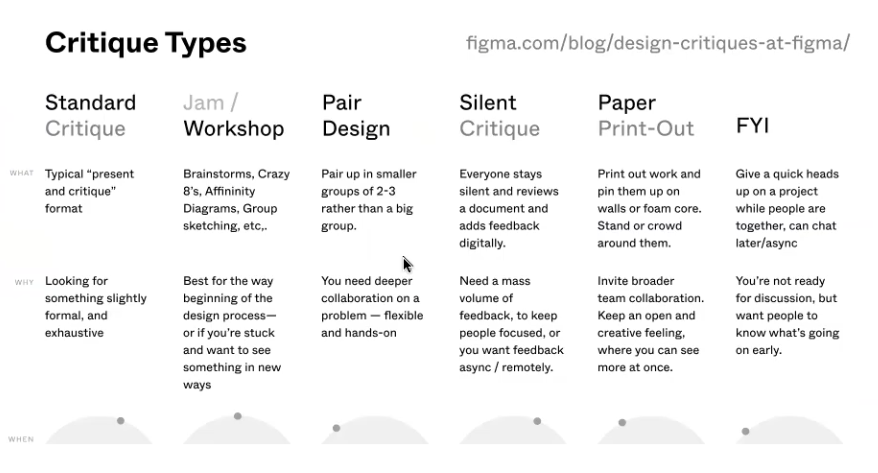
Levin provided a day-by-day walkthrough of how his team’s days are structured while remote, from morning coffee chats to all of the different types of design critiques they conduct every week.

During this time of remote work, Figma’s team has adapted these critique methods to maintain a balance of communication between teams while ensuring enough time for individual deep work.
By integrating enough casual connection time, teams can better retain the spontaneous creativity that is often hard to replicate in a remote environment.
Remote Design Week was an unparalleled opportunity for our team to connect and grow our remote design toolkit alongside teams from across the world.
As always, we’re looking forward to future events hosted by our friends at the DesignX community!
Not sure how to design human-centred products and services remotely?
As a distributed team who have worked with companies across Canada, the United States, and the rest of the globe, we have an experienced remote design toolkit. Get in touch to collaborate remotely on improving your products and services.