
We’re now several years into sales of the iPad and we’re starting to see some technology, design, and usage patterns emerging which are accelerating the divide between Web and native.
Now, what initially sold me on the iPad was the time during the launch Keynote where Steve Jobs was touching the Web. (You can see this as Steve says ‘Let’s go right to the Web’ at the 2:55 second mark of the Keynote.) And up until last year, I was a proponent of Web first on the iPad. After all, websites are generally already designed to fit the aspect ratio of the iPad. Why go through the hassle of finding, downloading, and launching a native app when you already have access to the whole Internet through Safari? Heck, I’m still using Google Reader everyday and it’s by all accounts awful on iPad, but it still offers the best feed stream for reading I’ve seen.
Since those early days, however, we’ve seen a number of patterns emerge which are accelerating native app dominance of Web apps.
Native Outperforms Web
Native has and remains ahead of Web on iOS in terms of performance, stability, and hardware integration, despite proponents of Web saying with every update “we’ve almost caught up to native!”.
And there’s no surprise here as Apple wants to outperform their competitors in this area, as well as in Web browsing. And it’s to all vendor’s benefit (including Android and Windows) to make sure their native development environment is as strong as possible.
Apps Are Finally Being Designed For Tablets
Early versions of apps were often juvenile in their understanding of tablet usage (navigation and touch usage), limited in their features, or were rushed from a design point of view in order to get to market.
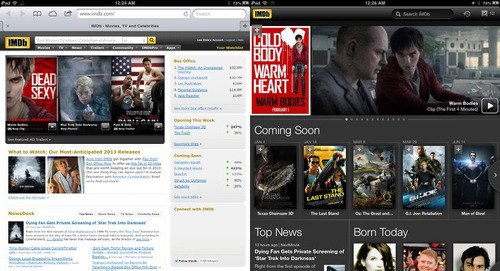
A great case in point: I resisted downloading the IMDB app for about a year because I had everything at imdb.com that could be found in the app in a familiar and seemingly more feature and content rich format. But over the years IMDB has been iterating on their iOS app and that’s lead us to their current fantastic iPad app which dramatically exceeds the design and responsiveness of imdb.com.

And while you can certainly design a Web app for tablet usage, two issues usually come into play:
i. this isn’t the norm, so users have no confidence that a Web app will match the care of a native app design, which is helping users think native app first when they’re looking for a rich experience.
ii. Web apps, even if they’re touch friendly, are usually designed to be platform agnostic, rather than platform specific. This means it’s a mediocre experience whether you’re an iOS user, Android user, or Windows user because the Web app isn’t catering to the standards of each platform. In other words, one size fits all fits none.
Users Are Thinking App First
All of this, of course, has been supported by user adoption of the app ecosystem. For new users, tablets and mobile devices are now being thought of as app first, rather than Web first. And more than ever they’ll look in the app store for something before firing up the Web browser.
All of this means that, as we shift from a PC-centric to touch-centric computing world, native is starting to take the lead over Web for performance, stability, design, and discoverability.
Further Reading
John Lilly’s Asymmetry