
With the launch of our new website at sayyeah.com we added a simple contact form to allow interested people to get in touch with us. From the moment the site went live, the most interested people getting in touch were spambots.
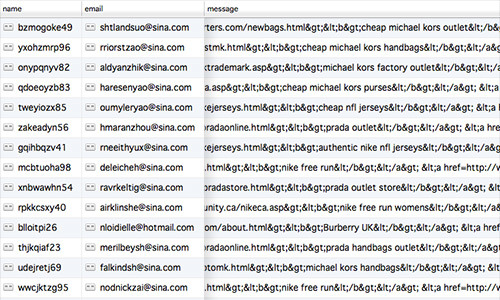
100s of messages quickly flooded Lee’s mailbox. Instead of prospective clients, he was inundated by offers for discount Michael Kors handbags, apparently being sold from a small fishing charter company and a diabetes care website (among many others).
We needed a way to block these useless submissions without adding any additional user requirements to fill out the form, such as captchas or simple math problems.
So how did we handle this challenge?
The answer in our case was to use a Honeypot form field. What this entails is creating a trap field. A human using the website won’t see or fill out this field, but a bot will, and when it dumps content in to it, we’ll have effectively caught the bot.
The Front End
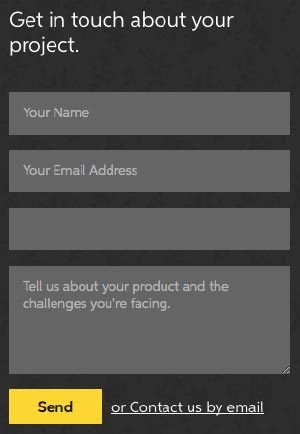
Our basic form consists of a few fields. Name, Email, Message. This is what we’re looking for from real people trying to connect with us.
Our trap field is called Phone. This field shouldn’t be named trap, or gotcha, or lolsillybots, because it’s easier to detect something that looks out of place. By blending the naming convention in with the form, it’s harder for the bot to detect it.
Here’s our initial form, with all fields visible. The blank field is the honeypot field.

Remove from the tab index
First lets take the element out of the tab flow. If we don’t do this, when a user presses tab to jump from the adjacent field they will jump to the top of the screen with no understanding of what’s going on.
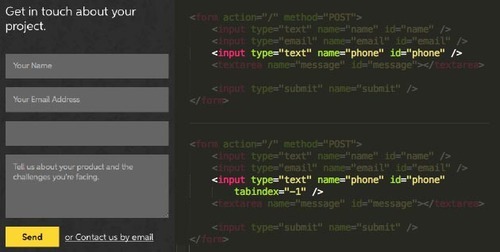
This tag goes right in the HTML. tabindex=“-1”

Visually remove the honeypot element
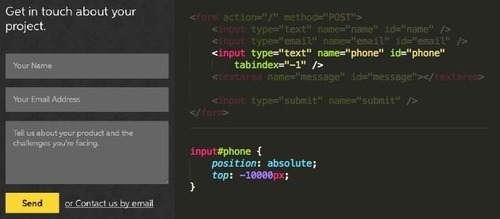
Next we can target the element #phone in a CSS stylesheet and position it absolutely {position:absolute;}, way off screen. {top:-10000px;}
This will ensure that the form field isn’t visible to the average person visiting your site.

Some notes:
- The field should not be disabled, otherwise, nothing can write in it, and that would defeat the purpose;
- You should also avoid using display: none; CSS as some bots can catch that you’re hiding the field.
The Back End
Now that we have the honeypot field in place and hidden from human eyes, we need to set up a backend method to catch and validate its value. What this will do is look at our field and make sure it meets the criteria we set, in our case, it must be empty.
How this is achieved will be different for each programming language, but for our example, here’s Express running on Node with node-validator installed.

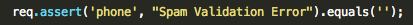
What this line is saying is “Look at the value and ensure it’s nothing (string value=”).
If it is, continue, if it’s not, throw an error, don’t email us, call the FBI, log the request, etc. Whatever you choose as the outcome for invalid posts.
That’s it
And so far it’s working for our small submission form. It was quick to setup, taking less than 5 minutes, and dropped our spam submissions down to zero. At least for the time being.
This isn’t fool proof, and if our form had more value for the spammers they’d quickly find away around it. But it’s the first line of defence and if the bot(s) that spam us find a work around or get more sophisticated, we’ll have to up the ante.
There are many other methods for stopping unwanted form submissions, you can check out some suggestions in this post on StackOverflow.
Product strategy as a foundational skill
If you’re looking to bring fundamental product strategy methodologies and execution to your team, we’re here to help.